今天要在 Laravel 主要做幾件事情
OK 那就開始囉
首先,我把我對資料庫的動作都提到 Service 這一層去做
以前,我在寫.Net 的時候 也有類似的架構 但是我覺得so so
Laravel 這樣的規劃 我覺得簡單很多
就當作直接對 類別的方法去呼叫就可以了
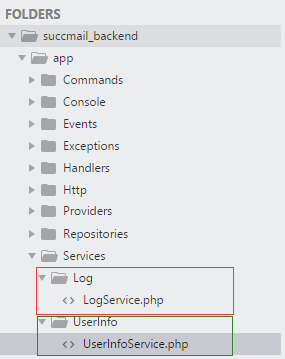
看一下我們Service開的樣子吧
現在先做了兩個 LogService & UserInfoService
好,然後,當然你自己要先用 artisan 把你的Model建立起來
php artisan meke:model ???/???/{Your Model Name}
當然別忘了該指定的東西自己指一指
public function __construct()
{
// 指定告訴Laravel 要對應哪一個Table
$this->setTable("XXX");
// XXX 就是你資料庫Table的名稱
}
再來我們來看我們寫的Service Insert 紀錄
<?php namespace App\Services\Log;
use \App\Http\Models\SysLoginLog;
class LogService
{
public function InsertUserLoginLog($_compID, $_userID, $_userIP, $_userBrowser, $_userDevice, $_loginStatus)
{
$IsSuccess = false;
$Message= "";
$newLoginLog = new SysLoginLog;
$newLoginLog->CompID = $_compID;
$newLoginLog->UserID = $_userID;
$newLoginLog->loginTime = date('Y-m-d H:i:s');
$newLoginLog->userIP = $_userIP;
$newLoginLog->userBrowser = $_userBrowser;
$newLoginLog->userDevice = $_userDevice;
$newLoginLog->loginStatus = $_loginStatus;
try {
$newLoginLog->save();
$IsSuccess = true;
$Message = "Success Insert";
} catch (Exception $e) {
$Message = $e;
}
return [
'IsSuccess' => $IsSuccess,
'Message' => $Message
];
}
}
然後,我們要從Controller 去呼叫 我們的Service
$LogService = new LogService;
$RequestResult = $LogService->InsertUserLoginLog($compID, $userID, $userIP, $userBrowser, $userDevice, $loginStatus);
最後,是你的 routes.php
同樣的,你自己要去思考 哪些是要驗證Token 哪些不需要
像是 set_user_default_compid & set_user_loginlog 都是需要有登入時候再來做的
Route::group(['middleware' => 'jwt.auth'], function () {
// Route::post('get_user_details', 'AuthController@get_user_details'); // 測試用方法
Route::post('set_user_default_compid', 'AuthController@set_user_default_compid'); // 更改登入預設公司ID
// 正式方法Log部分
Route::group(['prefix' => 'log'], function(){
Route::post('set_user_loginlog', 'LogApiController@set_user_loginlog'); // 寫入登入紀錄
});
});
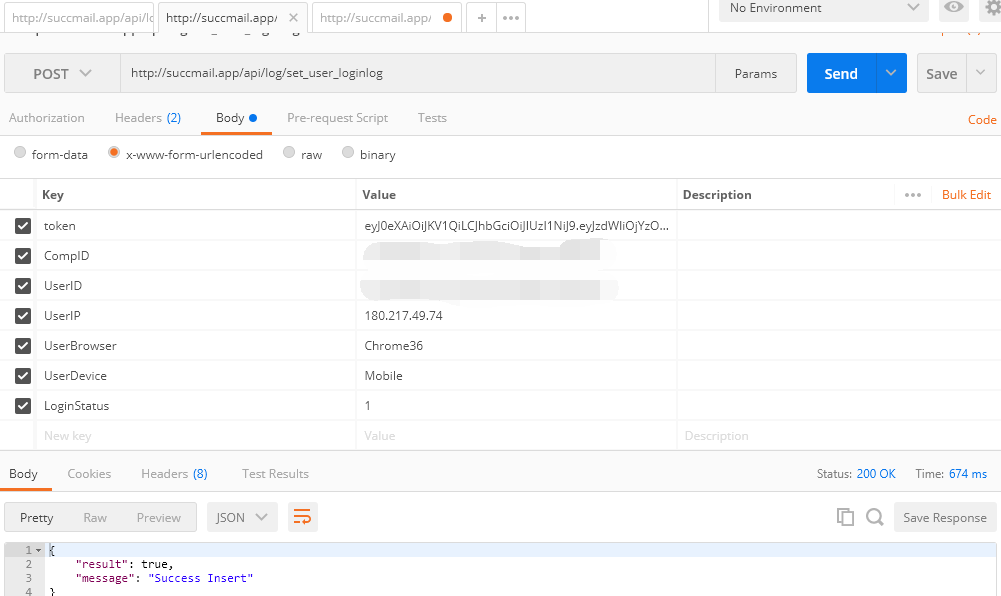
拍一下POSTMAN 跑起來的樣子
這樣我們就做完一個API的功能了
再來看一下比較不一樣的 寄信功能
首先 我們使用mailgun 去做寄信的功能
先看你的 /config/mail.php
我的部分都是吃 .env檔案
MAIL_DRIVER=mailgun
MAIL_HOST=smtp.mailgun.org
MAIL_PORT=587
MAIL_USERNAME=postmaster@xxx.xxx.xxx
MAIL_PASSWORD=???
MAIL_ENCRYPTION=
填好這邊 再來是你的 /config/service.php
'mailgun' => [
'domain' => 'xxx.xxx.xxx',// 你UserName @ 後面的部分
'secret' => '???',//你的API KEY
],
最後就是在 controller 裡面來做寄信的動作囉,別忘了在最上面要先
use Mail;
use View; -> 用來載入Email的客製模板
$set = [];
$set['view'] = 'emails.ForgotPwd'; // 這個路徑就在你的view底下 view/email/ForgotPwd.blade.php
$set['fromEmail'] = 'support@???.com.tw';
$set['fromName'] = 'Succmail|客服人員';
$set['to'] = $email; //測試用
$set['to_name'] = 'Succmail|忘記密碼用戶';
$set['subject'] = '忘記密碼通知信|Succmail';
$data = [
'verifyLink' => "xxx.xxx.xxx?email=".$email
];
$mailResult = Mail::send( $set['view'], ['data' => $data], function ($m) use ( $set ) {
$m->from($set['fromEmail'], $set['fromName'])->to($set['to'], $set['to_name'])->subject( $set['subject'] );
});

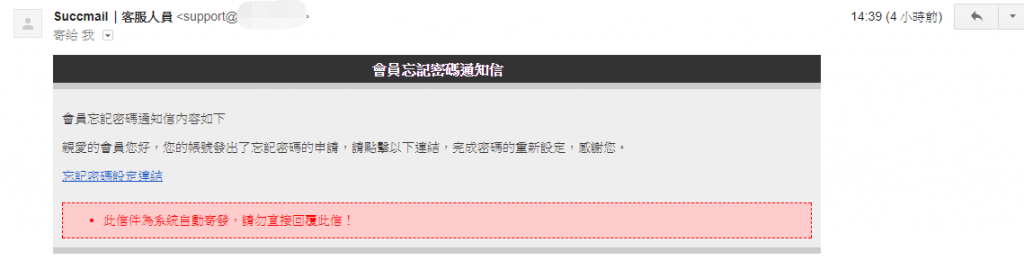
打開信箱就會收到囉~
這樣你就可以有後端的東西可以試著去呼叫了!!
